Designerii construiesc acum forme mobile de un deceniu. Dar, pe măsură ce tehnologia continuă să treacă prin metamorfoze și înțelegerea noastră asupra nevoilor utilizatorilor devine mai rafinată, un design bun al formularelor mobile evoluează constant. În acest articol, voi oferi opt bune practici pentru proiectarea formularelor mobile în jurul anului 2017.
Proiectarea formularelor mobile prezintă provocări specifice care, din punct de vedere istoric, au făcut dificilă pentru proiectanții de interfață cu utilizatorul să păstreze cele mai bune practici generale de design. Factorii provocatori care reprezintă obstacole potențiale în crearea formularelor mobile utilizabile includ următorii:
- ecranul constrâns pe un dispozitiv mobil
- oboseala de introducere a datelor pentru utilizatori
- conectivitate nesigură
- probleme de stocare back-end
- contexte de utilizare imprevizibile
- costuri ridicate ale interacțiunilor
Cu toate acestea, obținerea corectă a designului formularelor mobile poate duce la beneficii mari. De exemplu, potrivit Jessica Enders, eBay a câștigat anual 500 de milioane de dolari în plus doar modificând un buton pe unul dintre formularele lor mobile. Proiectanții UX trăiesc pentru a rezolva problemele, iar limitările de design pentru mobil au condus la modalități inovatoare prin care utilizatorii pot introduce date și își ating obiectivele mai rapid. Acum, să analizăm mai profund aceste bune practici pentru proiectarea formularelor mobile.
1. Utilizați un singur câmp de intrare ori de câte ori este posibil.
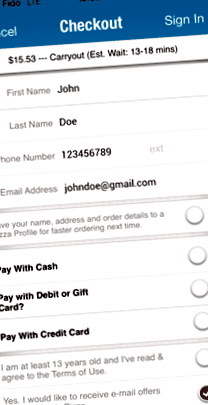
Pentru utilizatorii de telefonie mobilă, formularele cu mai multe câmpuri de intrare pot fi o adevărată durere, mai ales atunci când trebuie să comute între diferite moduri de intrare - unele necesitând utilizarea tastaturii, care ascunde o mare parte a ecranului. Formularele care împart datele în mai multe câmpuri cresc inutil frustrarea utilizatorilor și riscul de abandon. De exemplu, formularul de plată pentru Domino’s Pizza solicită numele și prenumele utilizatorului în câmpuri separate, așa cum se arată în Figura 1.
Figura 1 —Domino’s Pizza checkout form 
Deși această interfață cu utilizatorul poate satisface nevoile specialiștilor în marketing, nu răspunde nevoilor utilizatorilor. De asemenea, pentru comerțul electronic global, câmpurile de nume separate pot fi confuze în unele culturi. De exemplu, în multe culturi asiatice, prenumele precede numele dat. Dar în Myanmar, o piață de aproximativ 36 de milioane de utilizatori de smartphone-uri, oamenii au un singur nume, astfel încât două câmpuri de nume obligatorii ar fi problematice. Pentru a vă asigura că formularele dvs. mobile sunt atât inclusive, cât și economisesc timp pentru utilizatori, utilizați un singur câmp de introducere pentru numele utilizatorilor, ca în formularul de contact mobil al lui Justinmind, prezentat în Figura 2.
Figura 2 - Formularul de contact mobil al lui Justinmind
2. Creați un flux conversațional, dar nu prea prietenos.
După cum a subliniat Justin Mifsud în 2011, „O formă este o conversație, nu un interogatoriu”. Fluxul de informații într-o formă mobilă ar trebui să aibă o senzație de conversație, construind o relație între utilizator și o organizație într-un mod natural.
Deoarece utilizarea dispozitivelor mobile legate de muncă și informală converg, acest sfat este mai adevărat acum ca niciodată. De exemplu, Whatsapp face acum dublă datorie atât pentru chat-uri, cât și pentru interviuri de angajare. Utilizatorii s-au obișnuit să interacționeze informal cu aplicațiile și site-urile web mobile, iar modurile de interacțiune conversaționale vor deveni din ce în ce mai frecvente pe măsură ce formularele mobile se transformă în conversații chatbot. De exemplu, withjack.com face o treabă excelentă de a transforma un formular de înregistrare într-o experiență distractivă.
Pentru a crea încredere, trebuie să urmați aceste instrucțiuni pentru conținutul și fluxul formularului:
- Bazați formularele pe profilul utilizatorului țintă și valorile de completare ori de câte ori este posibil.
- Puneți întrebări aprofundate sau personale pe ultimul loc. Este mai probabil ca utilizatorii să le răspundă după ce stabiliți un raport.
- Abordați un singur subiect odată.
- Permiteți comunicarea bidirecțională. De exemplu, a Intrați în legătură sau Apel butonul le permite utilizatorilor să știe că pot face parte dintr-o conversație bidirecțională și ajută la creșterea încrederii utilizatorilor în aplicațiile de comerț electronic.
Cu toate acestea, conversația nu înseamnă prea casual. La crearea noului ShopBot al eBay, echipa de produs a constatat că un ton puțin mai robotizat a sporit eficiența utilizatorului. În plus, utilizatorii au avut așteptări mai mici cu privire la capacitățile robotului, astfel încât au fost furnizate informații mai bune. Formularele mobile ar trebui să aplice același principiu. Fie un ton înalt sau un ton prea informal scade ratele de încredere și de conversie, potrivit Mifsud.
3. Completați automat valorile din câmpuri.
Într-un studiu de lucru realizat în 2016 cu AnswerLab, Google a constatat că utilizatorii de dispozitive mobile sunt mult mai orientați spre obiective (PDF) decât utilizatorii de desktop. Prin urmare, este mai bine să tăiați grăsimea din forme, să completați automat valorile și să permiteți utilizatorilor să își atingă obiectivele mai repede. Dispozitivele mobile au senzori și informații despre utilizatori pe care le puteți utiliza pentru a completa formularul mai puțin oneros pentru utilizatori. Skyscanner, de exemplu, folosește senzori GPS pentru a detecta locația dispozitivului, permițând aplicației să completeze orașul de plecare, așa cum arată Figura 3.
Figura 3 —Skyscanner
În timpul unui proces de plată, puteți utiliza senzori GPS pentru a oferi alternative la cumpărarea online pentru clienții de comerț electronic. Un sondaj recent realizat de Centrul de Cercetare Pew arată că 64% dintre utilizatorii americani preferă în continuare să cumpere din magazinele de cărămizi și mortare. Site-ul mobil Ikea, prezentat în Figura 4, utilizează senzori GPS pentru a informa clienții dacă articolul pe care îl vizionează este disponibil în cel mai apropiat magazin
Figura 4 - Site-ul mobil al Ikea
Deoarece este imposibil să ghiciți corect informațiile utilizatorilor 100% din timp, ar trebui să fie întotdeauna posibil ca utilizatorii să șteargă valorile preumplute. Imaginați-vă dacă Skyscanner permite utilizatorilor de telefonie mobilă să rezerve zboruri doar de la cel mai apropiat aeroport. Aceasta ar fi o experiență proastă pentru utilizatori și chiar mai gravă pentru afaceri.
4. Faceți formularele accesibile.
Dintre persoanele cu dizabilități, 91% folosesc un dispozitiv mobil, potrivit unui studiu din 2013 (PDF) realizat de Centrul de cercetare inginerie pentru reabilitare fără fir. Progresele în tehnologia mobilă au adus noi oportunități pentru cei cu dizabilități de a se conecta cu lumea din jur. Dar capacitatea lor de a profita de aceste oportunități depinde de designul mobil accesibil.
Utilizatorii care au deficiențe vizuale sau cognitive se confruntă cu provocări mai mari atunci când completează formularele mobile. Proiectanții UX ar trebui să reducă aceste provocări ori de câte ori este posibil, urmând cele mai bune practici de accesibilitate stabilite. Multe dintre aceste cele mai bune practici ajută și utilizatorii care nu sunt dezactivați - de exemplu, designuri clare, intuitive și fluxuri logice de utilizatori. Cu toate acestea, pentru utilizatorii cu deficiențe de vedere sau cognitive, este important ca formularele să respecte următoarele instrucțiuni:
- Optimizați comenzile de formulare pentru cititoarele de ecran.
- Creați modele de interfață cu utilizator cu contrast ridicat.
- Activați funcționalitatea tastaturii pentru formularele mobile.
- Suportă introducerea vocală pentru toate câmpurile formularului, precum și funcțiile text-to-speech.
Inițiativa pentru accesibilitate web oferă o gamă largă de resurse și lucrări privind designul mobil accesibil, inclusiv crearea formularelor. Deși acesta este un subiect larg, am considerat că cele mai bune practici de bază ale incluziunii merită menționate aici, chiar dacă pe scurt.
5. Împărțiți formele lungi în pași sau etape.
Nu este întotdeauna posibil să reduceți un formular la câteva câmpuri de intrare și a Trimite buton. De exemplu, serviciile bancare online, procedurile oficiale sau birocratice și achizițiile online necesită formulare destul de complexe. Pentru formularele cu mai multe pagini, informați utilizatorii în ce măsură au progresat către completarea întregului formular și ce pași urmează. O bară de progres similară cu cea din partea de sus a paginii Autoglass prezentată în Figura 5 este un mod eficient de a face acest lucru.
Formularele pas cu pas împart sarcina în bucăți digerabile, reducând nu numai riscurile câmpurilor lipsă ale utilizatorilor, ci și ameliorând anxietatea utilizatorilor cu privire la dificultatea sarcinii și timpul necesar pentru a o finaliza. Autoglass și-ar fi putut îmbunătăți bara de progres prin includerea unei etichete pentru fiecare pas - de exemplu, Informații poștale sau informatii de plata.
6. Creați forme minime, dar puneți întrebările esențiale.
În contextul utilizării dispozitivelor mobile - atunci când utilizatorii pot fi în afara, în locuri aglomerate sau înconjurați de distrageri și au o conexiune slabă - formularele au rate ridicate de abandon și eșec. Cu cât forma este mai complexă și mai lungă, cu atât rata de abandon este mai mare. Prin urmare, cu cât utilizatorii trebuie să completeze mai puține câmpuri, cu atât vor completa mai rapid formularul și vor avea mai multe șanse să aibă succes.
Pentru proiectantul de formulare mobile, aceasta înseamnă tăierea tuturor întrebărilor care nu sunt strict necesare, sau pur și simplu plăcute. Întrebări precum următoarele se încadrează în această categorie: Cum ați auzit de noi? Cât de probabil sunteți să ne recomandați unui prieten? Dar și infractorii mai puțin evidenți ar trebui eliminați - de exemplu, solicitând o adresă de e-mail alternativă. Deși astfel de informații pot fi plăcute pentru echipa de marketing, astfel de câmpuri pot descuraja utilizatorii să facă clic O.K. Puteți alege să păstrați astfel de câmpuri în versiunea desktop a formularului, dar să le eliminați din formularele mobile și să evitați să provocați dureri inutile utilizatorilor de dispozitive mobile.
În mod similar, evitați să solicitați persoanelor care completează formularul să creeze un cont înainte de a-și trimite formularul, în special pe site-urile de comerț electronic. Întrebați utilizatorii dacă doresc să creeze un cont mai târziu, după ce au trimis formularul.
Chiar dacă minimalismul este scopul dvs., ar trebui să solicitați toate informațiile necesare. Michael Aagaard de la Unbounce oferă un exemplu interesant: când i s-a cerut să îmbunătățească rata de finalizare a sarcinilor pentru un formular lung, a redus formularul în doar trei câmpuri, doar pentru a afla că a fost o scădere de 14% a completării formularului. El „a eliminat toate câmpurile cu care oamenii doresc de fapt să interacționeze și le-a lăsat doar pe cele nenorocite cu care nu vor să interacționeze”. Formularele ar trebui să fie minime în sensul de a pune numărul corect de întrebări, nu și cele mai puține.
7. Afișați mesaje de eroare pentru dispozitive mobile.
Având în vedere un alt aspect al formularelor conversaționale, să analizăm mesajele de eroare și validarea formularelor. Mesajele de eroare bune pot ajuta utilizatorii să treacă prin momente confuze, să reducă anxietatea utilizatorilor, să-i țină pe utilizatori în canalele de sarcini și să crească șansele utilizatorilor de a completa cu succes un formular. Mesajele de eroare confuze pot împiedica utilizatorii să finalizeze cu succes o sarcină.
Mesajele de eroare trebuie să fie clare, concise și explicative, fie pe desktop, fie pe dispozitive mobile. Designerul/dezvoltatorul Nick Babich a definit câteva principii de bază pentru mesajele de eroare pentru utilizatorii de dispozitive mobile, după cum urmează:
- Folosiți validarea în timp real, în linie, pentru a permite utilizatorilor să corecteze informațiile mai rapid.
- Faceți clar vizibile mesajele de eroare și plasați-le în imediata apropiere a câmpului din eroare. Mesajele de eroare care apar în suprapuneri nu sunt o soluție bună.
- Folosiți culoarea pentru a transmite semnificație - de exemplu, roșu pentru eroare, chihlimbar pentru avertizare.
- Asigurați-vă că mesajele se adaptează la eroare. În Figura 6, MailChimp oferă o soluție mai degrabă decât să spună doar ceva de genul „Parola nu este validă”.
Deoarece utilizatorii de telefonie mobilă sunt adesea distrăși sau multitasking, pictogramele și ilustrațiile funcționează bine în comunicarea erorilor, atâta timp cât transmit informațiile necesare. În figura 7, Azendoo explică succint o eroare și își construiește marca.
Figura 7 —Pagina de erori Azendoo
Babich vă sfătuiește să evitați mesajele de eroare vagi sau fără fund, precum: „A apărut o eroare. Vă rugăm să încercați din nou mai târziu. " Acest lucru este deosebit de important pentru utilizatorii de telefonie mobilă, care sunt mai puțin predispuși decât utilizatorii de desktop să reîmprospăteze o pagină, să navigheze înainte și înapoi sau să experimenteze cu diferite browsere.
8. Evitați utilizarea meniurilor și a listelor derulante.
Meniurile și listele derulante lungi sunt deosebit de problematice în formularele mobile. Pentru a împiedica utilizatorii să parcurgă pagini lungi, unii designeri de interfețe mobile au folosit meniuri pliabile sau drop-down sau liste pentru a împacheta mai multe opțiuni într-un spațiu mic, ca în exemplul prezentat în Figura 8, de la firma de îmbrăcăminte Asos.
Figura 8 - De asemenea
Există un motiv pentru care Luke Wroblewski de la Google se referă la meniurile derulante drept „interfața de ultimă instanță” pentru mobil. Utilizatorii trebuie să ghicească modul în care este organizat un meniu pentru a localiza informațiile de care au nevoie. Este alfabetic? Geografic? Ordonate după popularitate? Chiar și după ce ghicesc corect, tot trebuie să atingă aproape la fel de exact ca și cum degetul ar fi un indicator al mouse-ului. Potențialul meniurilor derulante pentru erori și frustrarea utilizatorilor este mare.
Există câteva soluții de design alternative bune pentru proiectarea formularelor mobile. De exemplu, un grup de butoane radio poate înlocui meniurile care cuprind mai puțin de cinci elemente de meniu. Puteți împărți meniurile grele în categorii pentru a le îmbunătăți gradul de utilizare pe un dispozitiv mobil.
Înlocuiți meniurile foarte lungi - cum ar fi un meniu pentru selectarea țării - cu o casetă de completare automată, permițând utilizatorilor să introducă o valoare, apoi selectați o potrivire dintr-o scurtă listă pliabilă. Pentru selectarea datei, prezentați utilizatorilor o suprapunere de calendar mare, prietenoasă cu degetul mare, în loc să utilizați liste derulante lungi.
La pachet
În timp ce formularele mobile pot părea mai degrabă o necesitate prozaică decât o inovație interesantă a interfeței utilizator, designul formularelor mobile determină adesea succesul sau eșecul utilizatorului. Un design bun al formelor permite atât utilizatorilor, cât și companiilor să își atingă obiectivele. Cu un design de formă slab, toată lumea pierde. Prin respectarea acestor opt cele mai bune practici pentru proiectarea formularelor mobile, proiectanții UX pot avea mai mult succes în crearea formularelor utilizabile care sunt eficiente în lumea de astăzi:
- Folosiți un singur câmp de intrare ori de câte ori este posibil.
- Creați un flux conversațional, dar nu prea prietenos.
- Completați automat valorile din câmpuri.
- Faceți formularele accesibile.
- Împărțiți formele lungi în pași sau etape.
- Creați formulare minime, dar puneți întrebările esențiale.
- Afișați mesaje de eroare pentru dispozitive mobile.
- Evitați utilizarea meniurilor drop-down și a casetelor de listă.
- Cele mai bune practici pentru sinteza, activarea și caracterizarea cadrelor metalice - organice
- Avantajele aplicațiilor pentru formularul mobil de inspecție pe teren BJKMR
- 9 adevăruri cheie despre oțetul de mere Bragg pentru pierderea în greutate - cel mai bun Rx pentru economii
- 1 Cel mai bun centru de fitness din Coimbatore - Rezervați o sesiune gratuită de trasee
- Cele mai bune 10 exerciții BOSU Ball pentru un antrenament pe tot corpul
