Servirea de imagini la scară este una dintre cele mai ignorate modalități de a oferi o performanță mai bună a site-ului. Imaginile dvs. vă țin înapoi site-ul WordPress?
Imaginile ocupă mult spațiu pentru dimensiunea fișierului, mai ales dacă sunt umflate și supradimensionate. De aceea, imaginile ar trebui să fie numărul unu pe lista dvs. de lucruri pe care să le optimizați dacă încercați să îmbunătățiți viteza paginii, conversiile sau vânzările.
În această postare, ne vom concentra asupra modului de servire a imaginilor la scară cu WordPress. Veți afla cum să dimensionați corect imaginile în WordPress în mai multe moduri diferite și cum să vă îmbunătățiți fluxul de lucru de optimizare a imaginii cu Smush Pro.
Ce sunt imaginile scalate?
Imaginile de pe web trebuie să cadă în zona Goldilocks. Nu prea mare, nici prea mic. Trebuie să aibă dreptate. Dacă sunt prea mici și sunt mărite, vor fi neclare.
Pe de altă parte, dacă o imagine este prea mare, browserul o va micșora la dimensiunea potrivită. Acest lucru nu afectează aspectul imaginii, dar se va adăuga la dimensiunea fișierului paginii.
Deoarece nu puteți vedea o schimbare a calității, greutatea suplimentară pe fișierele de imagine devine ușor de trecut cu vederea. Și, deoarece majoritatea oamenilor nu știu că există o problemă, nu o rezolvă. Ei continuă să se bazeze pe browser pentru a servi dimensiunea corectă, pentru că browserul este pentru asta, corect?

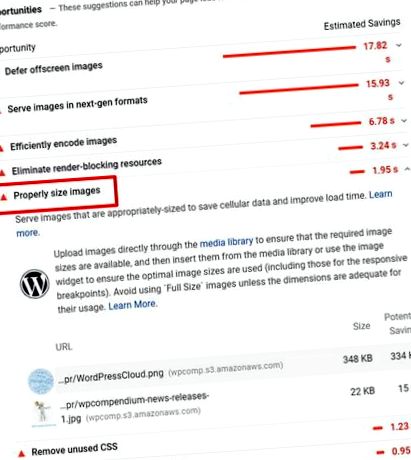
Potrivit Google ...
În mod ideal, pagina dvs. nu ar trebui să difuzeze niciodată imagini mai mari decât versiunea redată pe ecranul utilizatorului. Orice lucru mai mare ... rezultă doar octeți irosiți și încetinește timpul de încărcare a paginii.
Oferirea unei imagini prea mari te rănește în mai multe moduri.
- În primul rând, distrage atenția browserului, forțându-l să efectueze cereri suplimentare de server. În loc să livreze o pagină web cât mai repede posibil, trebuie să oprească și să redimensioneze imaginea. Acest lucru necesită timp prietenilor mei, mai ales dacă paginile dvs. web sunt greu de imaginat.
- În al doilea rând, dacă încărcați un selfie full-size direct de pe telefon, dar îl afișați ca un mic Gravatar, atunci pierdeți timp și date descărcând o imagine excesiv de mare.
Introduceți imagini scalate. O imagine scalată este o imagine care a fost dimensionată pentru a se potrivi cu dimensiunile exacte pentru care o utilizați. Spre deosebire de decupare, care poate modifica în cele din urmă proporțiile unei imagini, scalarea păstrează dimensiunile.
Dacă citiți această postare pe un ecran complet, atunci corpul acestei postări are o lățime de 600 px. Întrucât ne preocupăm de optimizare aici la WPMU DEV, când creez imagini pentru postări pe blog, le fac exact 600px lățime. Aceasta este dimensiunea exactă de care am nevoie, astfel încât browserul nu trebuie să facă nicio lucrare suplimentară și astfel nu trebuie să utilizați mai multe date.
Optimizatorii de viteză ai site-ului, cum ar fi Hummingbird, GTmetrix și Google PageSpeed Insights, vor recomanda scalarea imaginilor pentru a îmbunătăți performanța.
Nu ar trebui ca atributele srcset și size să se ocupe de redimensionarea imaginii?
Da și nu. Vrei optimizare de vârf nu? Dacă faceți acest lucru, srcset și dimensiune vă vor ajuta să vă apropiați de dimensiunea ideală a imaginii, dar nu vă va oferi întotdeauna dimensiunea exactă de care aveți nevoie și nu va reduce excesul la cea mai mare dimensiune.
Atributul srcset funcționează furnizând adresa URL pentru imagine și apoi oferind browserului o listă de imagini din care să aleagă la diferite dimensiuni. Acest set de surse pentru acel selfie de telefon mobil pe care l-am menționat mai devreme ar arăta cam așa:
srcset = „selfie-100x100.png 100w, selfie-200x200.png 200w, selfie-400x400.png 400w”
Mai sus, WordPress spune browserului că știți mai multe despre utilizator decât mine, iată imaginea pe care o doriți în 3 dimensiuni diferite, alegeți-o pe cea care va funcționa cel mai bine.
Când browserul trebuie să afișeze un Gravatar de 75 px x 75 px lângă un comentariu, va alege prima opțiune din set și o va redimensiona ușor. Dacă utilizatorul are un dispozitiv retină, va alege a doua opțiune.
Acest lucru reduce anumite deșeuri, dar scalarea vă va permite să obțineți un pic de performanță suplimentară.
Cum se difuzează imagini scalate în WordPress
Pentru a începe, trebuie să cunoașteți dimensiunile imaginilor care vor fi utilizate pe site-ul dvs. Vorbesc despre imagini banner, imagini erou, imagini postate pe blog, Gravatar etc.
Urmăriți tutorialul nostru rapid despre cum să detectați imagini de dimensiuni incorecte în WordPress.
Vrem să știm care este cea mai mare dimensiune la care fiecare imagine va fi afișată vreodată, deoarece știm că totul peste acest prag este inutil.
De exemplu, să presupunem că vreau să folosesc o fotografie a oceanului pe pagina principală a site-ului meu. Imaginea în starea sa nealterată este de 4534px x 3023px.
Nu am făcut nimic pentru a modifica dimensiunea fotografiei ... încă
Pentru o imagine din corpul unei postări de blog, va trebui probabil să difuzați o imagine între 600px-960px lățime și pentru imaginile cu caracteristici erou care se întind pe lățimea ecranului unui computer desktop, vă uitați la ceva în lățimea de 1600px gamă.
Rețineți, de asemenea, că va trebui să dublați aceste dimensiuni pentru a găzdui ecranele retinei. Cea mai mare dimensiune pe care va trebui să o aibă imaginea de 1600 px este de 3200 px.
Pentru a găsi dimensiunea pe care trebuie să o aibă imaginea pentru a se potrivi perfect, vom căuta imaginea pe site și vom deschide instrumentele pentru dezvoltatori ale browserului.
Dacă utilizați Chrome, faceți clic dreapta pe imagine și accesați Inspectați. În Firefox, selectați Inspectare element.
În Chrome, când treceți cu mouse-ul peste adresa URL a imaginii, veți vedea dimensiunea la care este afișată imaginea cu dimensiunea originală a imaginii „naturale” între paranteze. Fișierul de imagine mare este ceea ce vizitatorii dvs. descarcă.
Acest lucru este similar în Firefox. După ce inspectați elementul, veți observa că lângă imagine sunt dimensiunile.
Acum, că știm ce dimensiune avem nevoie pentru a avea imaginea, putem redimensiona corect imaginile în WordPress în mai multe moduri diferite.
Decupați imagini în biblioteca media
Pentru a decupa manual o imagine, accesați Media> Biblioteca și faceți clic pe imaginea pe care doriți să o decupați. Apoi, faceți clic pe Editați imaginea pentru a deschide interfața de editare.
Redimensionați sau decupați imaginea după cum este necesar folosind opțiunile corespunzătoare din dreapta. Rețineți că, dacă scalați imaginea pentru a se potrivi cu lățimea de care aveți nevoie, înălțimea poate fi mai mică sau mai lungă decât dimensiunea definită în tema dvs., în funcție de dimensiunile imaginii originale.
Dacă alegeți să vă scalați imaginea, aceasta rămâne în proporție adecvată față de imaginea originală. Pe de altă parte, dacă decideți să decupați imaginea, este posibil să nu ajungă neapărat să fie editată proporțional, în funcție de dimensiunile pe care le alegeți.
Puteți să vă scalați imaginea tastând lățimea și înălțimea dorite, apoi făcând clic pe Scară buton sau dacă preferați să decupați imaginea, puteți face acest lucru făcând clic și trăgând mouse-ul peste imagine și selectând zona pe care doriți să o vedeți. Apoi, eliberați clicul mouse-ului pentru a vă dezvălui selecția.
Puteți face clic și trageți pătratele de pe margini și laturi pentru a efectua orice ajustări necesare la lățime și înălțime sau puteți introduce dimensiunile exacte pe care le doriți în Selecţie câmpul din dreapta.
De asemenea, aveți opțiunea de a introduce raportul de aspect dorit pentru imagine:
Raportul de aspect este relația dintre lățime și înălțime. Puteți păstra raportul de aspect ținând apăsată tasta Shift în timp ce redimensionați selecția. Utilizați caseta de introducere pentru a specifica raportul de aspect, de ex. 1: 1 (pătrat), 4: 3, 16: 9 etc.
De asemenea, puteți să faceți clic și să trageți zona selectată pentru a o muta în zona exactă pe care doriți să o vedeți.
Dacă ați decupat imaginea selectând o zonă a acesteia cu mouse-ul, faceți clic pe pictograma decupare de deasupra imaginii.
Apoi alegeți dimensiunea imaginii predefinite în care doriți să se aplice modificările Setări miniaturi. Această opțiune poate fi utilă dacă doriți să editați imaginea în timp ce păstrați miniatura.
De exemplu, poate doriți să aveți o miniatură pătrată care afișează doar o secțiune a imaginii.
După ce ați făcut modificările, faceți clic pe salva butonul de sub imaginea dvs.
De asemenea, puteți redimensiona manual imaginile în timp ce editați o postare sau o pagină, făcând clic pe Adăugați conținut media butonul de deasupra editorului.
Apoi, faceți clic pe Biblioteca media fila și alegeți una dintre imaginile listate. Apoi, faceți clic pe Editați imaginea link către dreptul de a accesa aceeași interfață de editare menționată mai sus.
Cum redimensionează WordPress imaginile cu setările media?
Dacă imaginile pe care trebuie să le redimensionați manual sunt dimensiunile implicite pe care le creează WordPress, puteți încerca să le editați prin tabloul de bord al administratorului Setări media.
Dimensiunile implicite ale imaginilor WordPress sunt miniaturi, medii, mari și dimensiuni complete, totuși, dimensiunea completă se referă la dimensiunile originale ale imaginilor încărcate și nu poate fi modificată în Setări media. Pentru a edita imaginea originală, consultați detaliile de mai sus.
Pentru a redimensiona manual dimensiunile implicite ale imaginii, accesați Setări> Media și introduceți lățimea maximă și înălțimea maximă de care aveți nevoie pentru dimensiunea aplicabilă a imaginii pe care doriți să o modificați în câmpurile corespunzătoare.
Dacă trebuie să modificați dimensiunea miniaturii, puteți opțional să păstrați caseta de selectare bifată pentru a decupa miniatura la dimensiunile exacte pe care le specificați. În mod normal, miniaturile sunt editate proporțional automat.
Când ai terminat, dă clic Salvează modificările În josul paginii.
Rețineți că aceste dimensiuni pot fi utilizate în mai multe locuri ale temei dvs., astfel încât să puteți ajunge la editarea imaginilor pe care nu doriți să le redimensionați. De asemenea, puteți adăuga dimensiuni personalizate la WordPress.
După ce ați salvat modificările, instalați și activați pluginul Regenerare miniaturi pentru a redimensiona imaginile pe care le-ați încărcat anterior pentru a adera la noile dimensiuni pe care tocmai le-ați setat.
Editați fișierul în Paint
Deschideți imaginea în Paint, Adobe Photoshop sau editorul de imagini la alegere. Vom folosi dimensiunile cu care am venit în Instrumentele pentru dezvoltatori.
În Paint, mergeți la redimensionare în fila de pornire. Se va deschide o casetă care vă va permite să introduceți noile dimensiuni. Selectați butonul radio Pixeli și apoi editați dimensiunile orizontale. Dimensiunile verticale vor fi redimensionate automat dacă este bifată caseta de selectare menținerea raportului de aspect. Asta ne dorim. Dacă nu este bifată caseta, va trebui să faceți singuri calculele.
Când ați terminat de ajustat dimensiunile, dați clic pe OK. Apoi puteți salva fișierul în Paint, reîncărcați pe WordPress și înlocuiți imaginea cu noul fișier.
Optimizarea imaginilor cu Smush
Smush și Smush Pro vă pot economisi mult timp atunci când începeți să vă optimizați imaginile.
Detectare greșită a dimensiunii
Atât Smush, cât și Smush Pro au o opțiune pentru detectarea greșită a dimensiunii în setările pluginului. Dacă ești ca mine și uiți să redimensionezi imaginile din când în când, această funcție te va ajuta să vezi ce imagini încetinesc site-ul tău.
Când vă vizitați site-ul, imaginile care sunt fie prea mari, fie prea mici vor apărea cu un contur galben.
Când deschideți fila de informații (vedeți pictograma galbenă „i”?) Smush vă va anunța ce este în neregulă cu dimensiunea imaginii. Mulțumesc Smush!
Pentru a activa această caracteristică în Smush și Smush Pro, accesați meniul pluginului și în secțiunea Instrumente, activați Detectarea și afișarea imaginilor de dimensiuni incorecte. Apoi salvați pentru a vă actualiza setările și pentru a vedea imagini de dimensiuni incorecte pe partea frontală a site-ului dvs.
Redimensionare automată a imaginii
Doriți să vă împiedicați pe dvs. și pe ceilalți să încărcați imagini super umede, astfel încât să nu mâncați atât de mult din spațiul de stocare al gazdei? Smush și Smush Pro vă pot ajuta.
În pluginul Smush Smush în vrac, accesați secțiunea Redimensionare imagine și activați Redimensionarea imaginilor mele la dimensiune completă. Înainte ca o imagine să fie încărcată în biblioteca dvs. media, Smush o va redimensiona pentru a se potrivi cu lățimea și înălțimea pe care le specificați.
Smush vă oferă, de asemenea, opțiunea de a păstra o copie a imaginii originale.
Această caracteristică reduce, în esență, excesul de pe cea mai mare imagine.
Un jos, sute de plecare.
Dar dacă doriți ca toate imaginile încărcate să aibă dimensiunea perfectă, fără a fi nevoie să parcurgeți pașii de mai sus și să scalați manual fiecare imagine?
Ușor, deveniți membru WPMU DEV și obțineți acces la CDN-ul rapid al lui Smush Pro (sau pur și simplu obțineți Smush Pro pe cont propriu).
În timp ce gazda dvs. poate include un CDN cu contul dvs. de găzduire pentru a îmbunătăți performanța site-ului dvs., CDN-ul lui Smush Pro a fost conceput special pentru optimizarea imaginii.
Nu numai că Smush Pro CDN vă va furniza imaginile la viteze fulgerătoare, dar CDN-ul nostru va oferi, de asemenea, imaginea de dimensiune perfectă pentru utilizatorii dvs. Cu alte cuvinte, lăsați scalarea la noi!
CD-ul Smush Pro vă poate ajuta chiar dacă aveți probleme cu sugestia „Imagini cu dimensiuni adecvate” a Google PageSpeed.
Doar activați opțiunea de redimensionare automată și CDN vă va oferi imaginea cu dimensiunea potrivită, păstrând în același timp imaginile originale neatinse. Cum e asta pentru mișto?
Scalarea imaginii rezolvată
După cum puteți vedea, există mai multe moduri de a dimensiona corect imaginile în WordPress, dar poate fi un proces obositor dacă aveți un site matur cu multe imagini.
În loc să arunci mâinile în sus și să spui „oh, asta e problema utilizatorului” și să-ți lași imaginile așa cum sunt, îți sugerez să folosești un plugin ca Smush Pro pentru a rezolva problema în cinci minute în loc de cinci zile. Vă puteți înscrie pentru o încercare gratuită aici pentru a utiliza Smush Pro gratuit. Utilizatorii dvs. vă vor mulțumi. Și probabil veți vedea costuri mai mici de găzduire, deoarece nu veți avea nevoie de atât de mult spațiu.
Dacă nu v-ați uitat la Smush de ceva timp, este timpul pentru o revizuire. Obțineți o perioadă de încercare gratuită de 7 zile aici.
Am adăugat o mulțime de funcții noi, iar Smush Pro este mult mai puternic decât înainte. Smush Pro era deja principalul plugin de optimizare a imaginii, deci asta spune multe. Verifică-l, nu vei fi dezamăgit.
- MacOS X Image Resizer - Faceți clic dreapta pe imagini pentru redimensionare sau e-mail
- Cum să redimensionați imaginile pentru web fără a pierde calitatea
- Cum să vă potriviți corect îmbrăcămintea Dover Saddery
- Cum să redimensionați o imagine în Photoshop și să păstrați cea mai bună calitate - PhotoshopCAFE
- Cum să redimensionați o imagine pentru blog
