Învață să codezi (cu Scratch și JavaScript)
Acest proiect vă va ajuta să învățați cum să mutați un sprite în timp ce vă deplasați mouse-ul pe scena Scratch. În acest proiect, vom face un pește să se miște pe un indicator al mouse-ului și să-l facem să întâlnească un crab. Când se întâlnesc amândoi, își vor spune „salut” unul altuia.
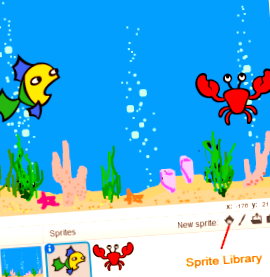
1. Creați un nou proiect Scratch. Adăugați un fundal al scenei „subacvatice” din biblioteca Scratch. Adăugați și un pește și un crab din bibliotecă.

Script pentru sprite de pește
dacă.atunci blocul verifică starea, dacă este adevărat, rulează blocul în interior.
„Difuzare” din blocul „CONTROL” trimite un mesaj către toate celelalte scripturi din proiect. Acest pește se mișcă și atunci când atinge crabul, vrem să trimitem un mesaj blocurilor de scripturi pentru spritul Crab.
3. Crab sprite va spune „salut” când primește un mesaj cu următorul script.
Script pentru sprite de crab
Aflați despre blocurile de control „difuzare” și „recepție”. Sunt foarte utile.
difuzat blocul trimite un mesaj tuturor spritelor (și fundalului). Acest lucru este util dacă doriți să spuneți altor sprite când să facă ceva.
Ce vrei să facă atunci când primesc mesajul? Vedea
- Farmacia Farmaciilor Gri Farmacia Farmaciilor Farmaciilor Gri vă va ajuta să stabiliți, să realizați și să vă mențineți dieta
- Extrase din „Ne-am atins ne-am iubit”
- Exerciții care te ajută să slăbești în timp ce îți menții curbele sănătoase
- Chelsea a slăbit 60 de kilograme; și îi împărtășește TOP TEN TIPS pentru a vă ajuta să ÎȚI ÎMPĂRCAȚI obiectivele de slăbire
- Consumul de ceai de citronel poate ajuta la pierderea în greutate să știe acest lucru și alte beneficii pentru sănătate
