Scenariul: erori de redare prin e-mail
Desfășurându-vă căsuța de e-mail, veți găsi o linie de subiect de e-mail care vă interesează suficient pentru a vă deschide atunci când o vedeți. Dar ce este acel simbol incoerent? Ce ar trebui să fie asta, o liniuță? Un șarpe negru? De ce există un semn de întrebare într-o cutie? Sau mai rău, de ce există o selecție aleatorie de simboluri și numere care par să plutească în e-mail?
Pe scurt, de ce sunt acum distras, concentrându-mă pe eroarea din e-mailul dvs. în loc să fiu îndrăgostit de conținutul său?
În calitate de specialiști în marketing, putem fi toți de acord că conținutul sau principalele apeluri la acțiune ale e-mailului dvs. sunt locul în care doriți să se concentreze cititorul. Greșelile se vor întâmpla în mod inevitabil, dar există unele lucruri care ar trebui făcute pentru a vă „proteja glonțul” mai bine e-mailul, iar unul dintre aceste lucruri este utilizarea codării caracterelor.
Ce este codarea caracterelor?
În esență, codificarea caracterelor este un mod de a scrie (codifica) anumite simboluri în HTML, astfel încât acestea să fie redate ca acel simbol, indiferent de clientul de e-mail sau de browser. De exemplu, simbolul „&” poate arăta perfect în Gmail, dar în Outlook 2003 pare zgârcit, sau ca „x” roșu, sau unul dintre acestea: „.
Pentru ca toate caracterele să pară coerente și ușor de citit, folosim ceea ce se numește „Caracterele HTML” în HTML.
Deci, mai degrabă decât simpla copiere și lipire sau doar tastarea simbolului „&” în HTML-ul dvs. astfel:
„În timp ce PostUp Kate se bucură foarte mult de conținutul pe care îl găsește atât în Men's Health & E-mailurile pentru sănătatea femeilor, Men’s Health tinde să aibă un conținut mai bun pentru antrenament - și nu încearcă să-i vândă atâtea programe de dietă „21 de zile unui corp de bikini”. "
Aș scrie acest lucru în codul HTML al e-mailului meu, cum ar fi:
Atât simbolurile ampersand, cât și en dash au fost scrise în versiunea cu caractere HTML, ceea ce va asigura că atât Gmail, cât și Outlook 2003 vor afișa aceste simboluri și vor lăsa mai puțin spațiu pentru simbolurile care se vor pierde în traducere.
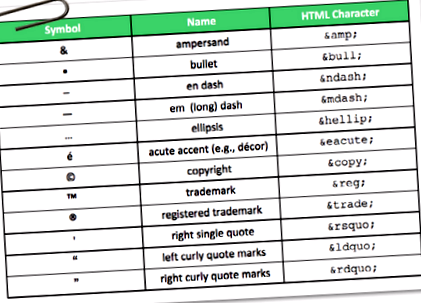
Simboluri comune care ar trebui scrise ca caractere HTML pentru redarea ideală
Simboluri care pot fi utilizate ca îndemnuri
O altă modalitate excelentă de a utiliza simboluri HTML sunt ca modalități de a ajuta adresele URL să iasă în evidență prin e-mail. Acestea pot fi folosite ca săgeți în butoanele antiglonț sau chiar lângă link-urile text la sfârșitul conținutului.
Puteți vedea din exemplul clientului din dreapta modul în care diferența de culoare a fontului, greutatea fontului și săgeata ajută la clarificarea cristalului că este o adresă URL care poate fi făcută clic și ajută la sublinierea îndemnului la acțiune.
Iată câteva exemple de mari „săgeți”:
Mai trebuie ceva pentru a mă asigura că simbolurile mele vor reda așa cum vreau?
Pe lângă utilizarea codificării caracterelor HTML, asigurați-vă întotdeauna că e-mailul dvs. are o etichetă „Tip conținut” în secțiunea codului HTML care își declară corect codificarea caracterelor. Un exemplu în acest sens poate fi văzut mai jos:
Setul de caractere indică ce set de caractere trebuie utilizat pentru a afișa codul în e-mailul dvs. În funcție de limba e-mailului dvs., setul de caractere poate fi necesar să se schimbe. UTF-8 este unul dintre cele mai frecvent utilizate seturi de caractere și este implicit în platforma PostUp.
Amintiți-vă întotdeauna, dacă nu sunteți sigur cum arată acest lucru, pe lângă trimiterea mesajelor de testare prin e-mail, puteți previzualiza acest lucru în PostUp pentru a verifica dacă simbolul dvs. este redat. Indiferent, aș recomanda cu tărie să trimiți un test de redare pentru a verifica cum arată simbolurile tale într-o varietate de clienți de e-mail. Aveți nevoie de ajutor pentru testarea e-mailului? Descărcați ghidul nostru gratuit, „Cum să fiți un e-mail care testează Rock Star”.
- O dietă echilibrată adecvată pentru câinele tău - fericit Jack Russell
- 5 temeri pe care trebuie să le depășești pentru a-ți transforma corpul (și viața) HuffPost Life
- 5 alimente fermentate care sunt (probabil) bune pentru intestin - Blogul Fitbit
- Beneficiile grăsimii în hrana câinelui tău și animalele de companie Diet Hill
- Un curcubeu de culori este cel mai bun medicament al tău - Dieteticianul rustic