Rezumatul problemei
Utilizatorul trebuie să parcurgă conținut de diferite tipuri și lungimi
Exemplu
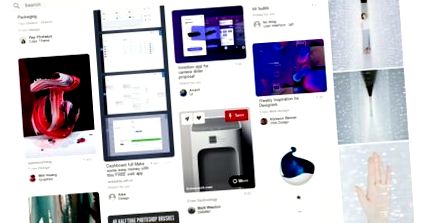
▲ Pinterest folosește cărți pentru a grupa articole eterogene împreună: fiecare carte diferă prin cantitatea de informații și ocupă o cantitate diferită de spațiu vertical.
Utilizare
- Folosiți pentru a afișa conținut compus din diferite elemente
- Utilizați pentru a prezenta elemente a căror dimensiune sau acțiuni acceptate variază - cum ar fi fotografiile cu subtitrări de lungime variabilă.
- Folosiți atunci când afișați conținut care ...
- Ca o colecție, constă din mai multe tipuri de date (imagini, filme, text)
- Nu necesită comparație directă
- Suportă conținut de lungime foarte variabilă (subtitrări, comentarii)
- Conține conținut interactiv
- Folosiți pentru a grupa vizual porțiuni de informații digestibile care necesită o acțiune; cum ar fi acceptarea unei cereri sau accesarea mai multor detalii.
- Folosiți pentru a aduna diverse informații despre un singur subiect pentru a forma o bucată de conținut coerentă.
- Cardurile sunt mai potrivite atunci când utilizatorii caută informații decât atunci când caută.
- Cardurile funcționează cel mai bine pentru colecțiile de articole eterogene (atunci când nu tot conținutul este de același tip de bază).
Această carte face parte din pachetul de cărți tipărit UI Patterns
O colecție de 60 de modele de proiectare a interfeței de utilizator, prezentate într-un mod ușor de referințat și utilizat ca instrument de brainstorming.
Mai multe exemple
Soluţie
Afișați punctele de intrare către conținut detaliat și variat în forme similare. Un card poate conține o fotografie, un text și un link despre un singur subiect.
Luați în considerare doar colecțiile de cărți defilate într-o singură direcție: orizontal sau vertical. Conținutul cardului care depășește înălțimea maximă a cardului (dacă derulează pe verticală) sau lățimea (dacă derulează pe orizontală) este trunchiat și nu derulează, dar poate fi extins. Odată extins, o carte poate depăși înălțimea/lățimea maximă a vizualizării.
Un card include de obicei câteva tipuri diferite de suporturi media, cum ar fi o imagine, un titlu, un scurt rezumat și un buton de îndemn.
Cardurile pot fi manipulate
Unul dintre cele mai importante lucruri despre cărți este abilitatea lor de a fi manipulate aproape infinit. Pot fi transformate pentru a dezvălui mai multe, stivuite pentru a economisi spațiu, pliate pentru un rezumat - și extinse pentru mai multe detalii, sortate și grupate.
Putem sugera ce este pe partea din spate sau că cardul poate fi pliat. Asemănarea cărților cu lumea fizică le face o mare metaforă conceptuală pentru care putem raporta cu ușurință tot felul de manipulări.
Raţional
Navigarea este o mare parte a interacțiunii, iar utilizatorii doresc să poată scana rapid porțiuni mari de conținut și să se adâncească în interesele lor. Utilizatorii pot întâmpina dificultăți în navigarea pe site-uri cu conținut ridicat de text, deoarece afișarea detaliilor suplimentare pentru fiecare articol poate aglomera ecranul și poate preveni scanarea eficientă.
Cardurile sunt excelente pentru prezentarea elementelor agregate a căror dimensiune sau acțiuni acceptate variază. Fiecare carte servește drept punct de intrare pentru informații mai detaliate, deci nu ar trebui să fie supraîncărcată cu informații sau acțiuni străine. Acestea sunt respingibile, glisabile, sortabile și filtrabile.
Cardurile vă permit să prezentați o doză mare de conținut într-o manieră mică și digerabilă: împart tot conținutul disponibil în secțiuni semnificative, prezintă un rezumat și conectează la detalii suplimentare. Un singur card este un container care afișează diverse părți ale informațiilor conexe, de la care utilizatorii pot obține și mai multe informații.
De ce să folosiți carduri?
Cardurile ajută la blocarea datelor în conținut care este mai ușor de scanat. În plus, cărțile sunt:
Discuţie
Ca și în cazul oricărei tehnici de proiectare, o interfață de tip card nu este un glonț de argint pentru o utilizare perfectă.
Când să folosiți cardurile
Cu toate acestea, există unele cazuri în care cărțile sunt aplicabile în mod special:
- Navigarea peste căutare. Cardurile sunt mai potrivite atunci când utilizatorii caută informații decât atunci când caută.
- Elemente similare. Cardurile funcționează cel mai bine pentru colecțiile de articole eterogene (atunci când nu tot conținutul este de același tip de bază).
Acesta este de obicei cazul când aveți:
- Un flux de evenimente. De exemplu, Facebook folosește carduri pentru a prezenta o prezentare rapidă a evenimentelor recente în fluxul lor de știri. Fluxul de știri Facebook este un flux interminabil, în timp ce cardurile sunt individuale. Punctul cardurilor aici este dezagregarea: utilizatorii pot lua un singur eveniment din flux și îl pot partaja.
- O interfață bazată pe descoperire. Cardurile permit conținutului relevant să se dezvăluie în mod natural, făcând posibil ca utilizatorii să se adâncească în interesele lor. Aruncați o privire la Dribbble, o comunitate creativă online care prezintă munca creativă. Designul bazat pe carduri este un mod foarte potrivit pentru prezentarea unui astfel de tip de conținut.
- Un instrument de flux de lucru și când puteți prezenta o singură sarcină într-un flux ca o carte. Cardurile pot fi clasificate cu ușurință pentru o listă de sarcini. Aplicația Trello de gestionare a sarcinilor face o treabă excelentă prin utilizarea unei interfețe în stilul cardului pentru a crea un tablou de bord pentru utilizatori, unde fiecare card reprezintă o sarcină separată.
- O aplicație de tablou de bord *. Tablourile de bord afișează de obicei o varietate de tipuri de conținut simultan pe aceeași pagină. În astfel de situații, metafora cărții poate contribui la crearea unor diferențe mai evidente între elementele în care fiecare carte poate găzdui un rol diferit.
Când nu ar trebui să folosiți carduri
Există, de asemenea, cazuri în care este mai bine să optați pentru o soluție alternativă la carduri:
- Când conținutul pe care doriți să îl prezentați este deja grupat în elemente foarte omogene, cum ar fi:
- O listă de produse similare. Utilizarea cardurilor va interfera cu căutarea anumitor articole sau compararea diferitelor articole. O vizualizare listă standard este mai relevantă pentru un astfel de caz, întrucât o vizualizare listă oferă o scanare mai bună și necesită mai puțin spațiu.
- Galerie de imagini. Utilizarea cardurilor poate distrage atenția utilizatorului și poate preveni scanarea ușoară. O vizualizare standard a grilei poate fi mai relevantă atunci când permite ochiului uman să scaneze mai ușor grila și elementele sale.
- Ordinea strictă. Când aveți o ordine strictă în care doriți ca utilizatorii să scaneze conținutul. Aspectele cardurilor de obicei subliniază clasarea conținutului, deoarece nu oferă informații evidente despre ordinea în care conținutul trebuie vizualizat pe o pagină. Ca rezultat, există o mică ierarhie în informațiile vizuale prezentate. Cardurile pot face ca tot conținutul să arate similar, ceea ce poate face dificilă (sau chiar imposibilă) pentru utilizatori să discearnă cu ușurință importanța clasamentului conținutului.
Problema supraîncărcării vizuale
Cea mai frecventă capcană a designului bazat pe card este pericolul supraîncărcării vizuale. Deoarece cărțile sunt adesea folosite pentru
site-urile care conțin o mulțime de informații, pot ajunge să producă o senzație aglomerată (în special pe ferestre mari), ceea ce face mai dificilă analiza vizuală a aspectului.
Cum să îmbunătățiți designul și interacțiunea cu cardurile
Există câteva lucruri care pot îmbunătăți designul cardului.
Proiectarea cardurilor și semnificațiile vizuale
Cardurile digitale moderne nu sunt un concept skeuomorf pur, dar destul de des, folosind metafore consistente și principii împrumutate de la fizică, îi ajută pe utilizatori să înțeleagă interfețele și să interpreteze ierarhiile vizuale în conținut. În cazul cărților, puteți face câteva lucruri:
- Utilizați colțuri rotunjite să semene vizual cu o formă tangibilă din lumea reală.
- Adăugați o ușoară umbră pentru a arăta adâncimea și a indica faptul că întreaga carte poate fi făcută clic.
2 carduri - Componente din specificațiile de proiectare Google Material Design
- Supă ușoară de mazăre împărțită - Delicioasă prin design
- Proiectarea instalațiilor de încărcare și a stilourilor de reținere
- Elaborați ghiduri pentru un program de educație nutrițională care să permită susținerea supraponderalității și
- Proiectați sursa de alimentare de 5V DC (ghid ușor pas cu pas)
- Giant 6oz Rețetă de cookie-uri cu proteine de ciocolată - Design Cheat Day